submit a ticket
submit
free hosting
request
Home > Regular flash template help > How to Add a New Page to a Existing Flash Site
How to Add a New Page to a Existing Flash Site
The layouts and scripting of Fully Flash based templates may vary, but this tutorial will show you two different methods for adding an additional page that you may want to apply to your existing specific flash template. The basic screenplay for adding pages is to duplicate as much as possible from an existing movie, button or page in your existing template, and then modifying the duplicates to reflect your new required page's information.The first example is for a Full Flash based template that uses individual .fla and .swf files for each of its pages.
1. Launch Flash and open one of the .fla files from your template's fla files folder. Then go to File > Save As in Flash's top menu and save the .fla with the name of your new page. Change the content (text, images, etc) in this new movie to reflect what you want in your new page.
See:
How to Replace Images in a Flash Template using Adobe Flash
How to Change the Text in a Flash Template Using Adobe Flash
2. When you are done with new contents creation, press the Ctrl and Enter keys on your keyboard. This will create a new .swf file. By default, the new .swf will go into the fla files folder of your template package, so you'll need to copy the new .swf into the html files folder, alongside all the other .swf files that make up the Full Flash site.
3. Next, you'll need to create a button that will open your new page. The menu buttons for your site will most likely be in the .fla file named "index.fla", or perhaps "home.fla", or "default.fla". Open the .fla that holds the menu buttons, and create a new button that will take your viewers to your new page.
See: How to Create Additional Buttons for a Flash Template Using Adobe Flash
The original menu and the revised menu with a new button added:
 |  |
4. The script for this new button, since it is a duplicate of the button above it, "Friends", needs to be modified so it will open your new movie. Click on the new button to select it, and open the Actions panel. The script that needs to be changed is:
on (release) {
unloadMovieNum(2);
loadMovieNum("friends.swf", 2);
}
You want your new button to read:
on (release) {
unloadMovieNum(2);
loadMovieNum("newpage.swf", 2);
}
5. Next, press Ctrl and Enter to create a new .swf (in this case, of "index.swf"), and then copy the new index.swf from the "fla" folder to the "html" folder of your template. This will replace the original with your new version. When you play your movie, the new button will load the newpage.swf into your site.
The next example will go through steps needed to create a new page in a Full Flash template that uses only one .fla and one .swf, where the pages are contained within Movie Clip symbols.
1. Launch Flash and open the template's .fla file in the "fla" folder. First you'll need to make a new button that will open the new page. See How to Create Additional Buttons for a Flash Template Using Adobe Flash
The original menu:
 The menu with a new button added:
The menu with a new button added:
 2. The new button is a duplicate of the "Contacts" button that comes before it, so it has retained the script from that button. The script now needs to be modified to open your new page.
2. The new button is a duplicate of the "Contacts" button that comes before it, so it has retained the script from that button. The script now needs to be modified to open your new page.
Click on the new button to select it and open the Actions panel to view its script:
on (rollOver) {
_root.key4.gotoAndPlay(2);
}
on (releaseOutside, rollOut) {
_root.key4.gotoAndPlay(15);
}
on (release) {
if ((_root.a<>1) and (_root.w<>"cont") and (_root.t<>1)) {
_root.w = "cont";
_root.p = 61;
_root.pages.gotoAndPlay(_root.f);
}
}
This script has references to items that need to be changed to reflect your new page: "key4" becomes "key5" (and the Instance name key5 needs to be put in the Properties panel for the new button symbol); "cont" becomes "prod" (referring to "Products", your new page) and _root.p=61 will become _root.p=91 (details on that below).
3. In the main movie there is a layer named "pages". This layer contains a Movie Clip that holds the information for each of the site's pages. Double-clicking on the "pages" Movie Clip on the stage takes you inside its Timeline:
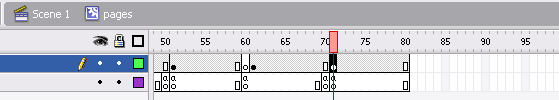
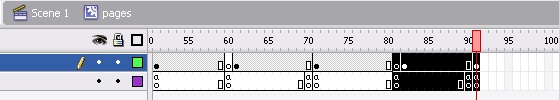
 4. The top layer has keyframes for each of the movie's pages; the bottom layer has keyframes with scripts. We'll copy the last section of keyframes (those that are referring to the Contacts page) and paste into the Timeline:
4. The top layer has keyframes for each of the movie's pages; the bottom layer has keyframes with scripts. We'll copy the last section of keyframes (those that are referring to the Contacts page) and paste into the Timeline:
 5. The top layer has keyframes for each of the movie's pages; the bottom layer has keyframes with scripts. We'll copy the last section of keyframes (those that are referring to the Contacts page) and paste into the Timeline:
5. The top layer has keyframes for each of the movie's pages; the bottom layer has keyframes with scripts. We'll copy the last section of keyframes (those that are referring to the Contacts page) and paste into the Timeline:
 |  |
 Also, the script in Frame 90 needs to be updated from _root.f = 71; to _root.f = 91; This accomadates the new section of frames that we pasted onto the end of the Timeline, where Frame 91 is the point that your new page will come in.
Also, the script in Frame 90 needs to be updated from _root.f = 71; to _root.f = 91; This accomadates the new section of frames that we pasted onto the end of the Timeline, where Frame 91 is the point that your new page will come in.
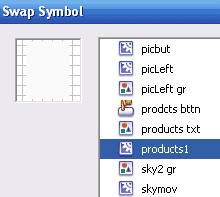
7. Once all the linking and scripting has been modified, the final steps are to actually make the new page's content. In this case, the content for the new page is going to be in the duplicated Movie Clip we named "products1". Select "products1" in the Library list, and then double-click on its thumbnail picture at the top of the Library panel. This takes us inside the new "products1" Movie Clip. Its content is still that of "contacts1", so it now remains for us to change the content to display what we want in our new page.

This process will consist of unlocking layers, double-clicking on symbols on the stage, replacing or deleting text and images, etc.
See:
How to Replace Images in a Flash Template using Adobe Flash
How to Change the Text in a Flash Template Using Adobe Flash
Your resulting new page could look something like this:

8. When you have completed adding your new content, you will need to produce the new .swf (Ctrl-Enter on your keyboard), and copy that .swf into the "html" folder of your template.
Flash Editing help
- Getting started with a flash template ?
- How to make flash header links link to html pages ?
- How to create a mail link in flash ?
- How to insert background music in flash ?
- How to create additional buttons in flash ?
- How to create a new link in flash ?
- How to create a scrollbar in flash ?
- Flash/php contact form installation ?
- How to replace images in flash ?
- How to change the text in a flash ?
- How to insert a sound effect in flash ?
- How to insert text in a flash movie ?
- How to exchange images in flash ?
- How to insert a new image in flash ?
- How to add a new page to a existing flash site ?